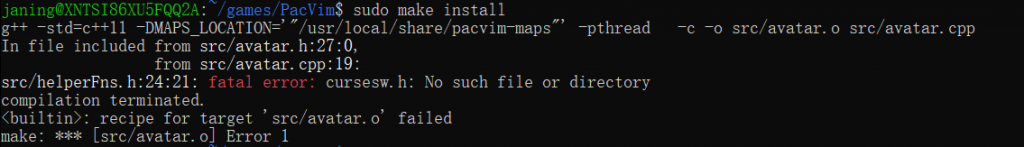
pacvim: https://zhuanlan.zhihu.com/p/37988604
解决方法:http://www.cnblogs.com/dandingyy/archive/2012/08/23/2651644.html

月度归档: 2018年7月
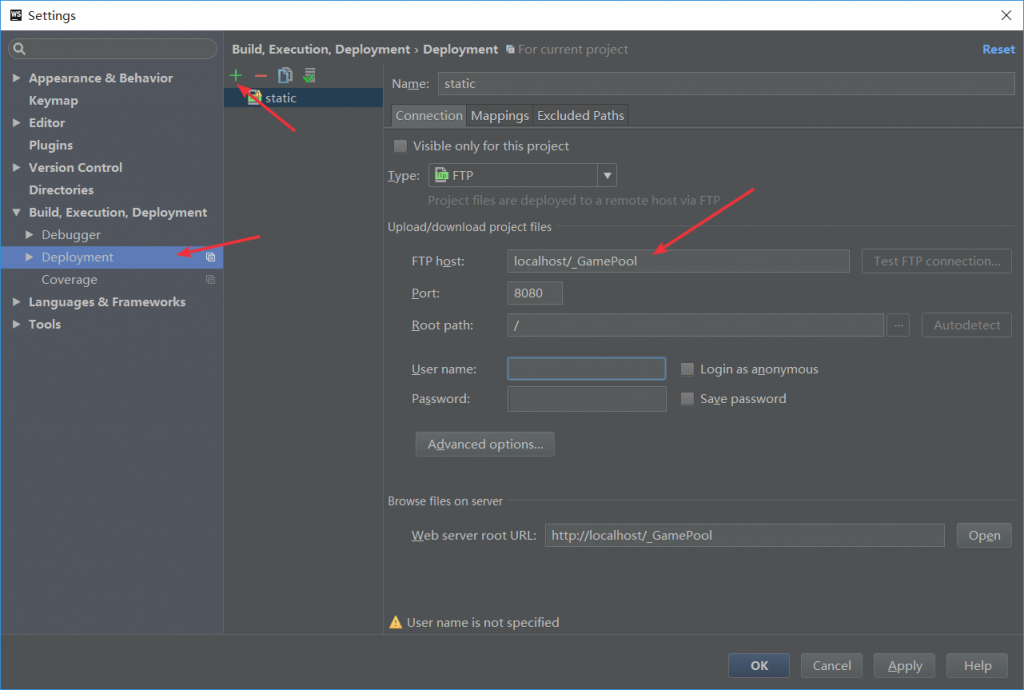
webstorm 项目分离后,获取资源跨域的问题,可以通过配置服务器映射来解决
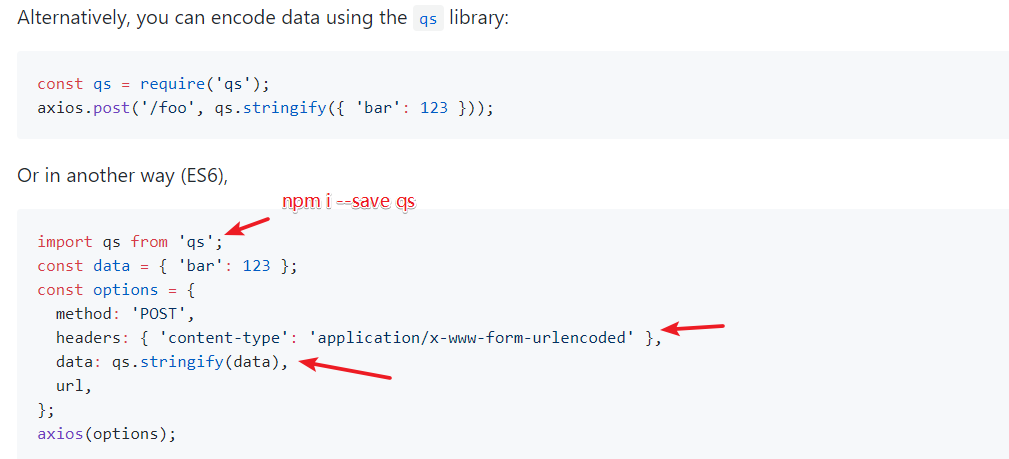
axios 发送post请求,包含json数据时,OPTION报跨域问题
出现这个问题,涉及到post发送json数据时,强制要求先发送一次OPTION来跟服务器验证。
要绕过这个问题,就要发送字符串,并且content-type要配置为application/x-www-form-urlencoded
参考
https://segmentfault.com/q/1010000007665348
https://github.com/axios/axios#using-applicationx-www-form-urlencoded-format
layabox实现自定义动画
来源:tanglijun
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script src="./LayaAirJS_1.7.19.1_beta/js/libs/laya.core.js"></script>
<script src="./LayaAirJS_1.7.19.1_beta/js/libs/laya.webgl.js"></script>
</head>
<body>
<script>
(function() {
var Sprite = Laya.Sprite;
var Stage = Laya.Stage;
var Event = Laya.Event;
var Browser = Laya.Browser;
var WebGL = Laya.WebGL;
var ape;
var scaleDelta = 0;
;(function () {
// 不支持 WebGL 时自动切换至 Canvas
Laya.init(Browser.clientWidth, Browser.clientHeight, WebGL)
Laya.stage.alignV = Stage.ALIGN_MIDDLE
Laya.stage.alignH = Stage.ALIGN_CENTER
Laya.stage.scaleMode = 'showall'
Laya.stage.bgColor = '#232628'
createApe()
}());
function createApe() {
ape = new Sprite();
// 加载图片
ape.loadImage('./res/apes/monkey2.png');
// 添加图形到舞台中
Laya.stage.addChild(ape);
// 设置中心点 (monkey2.png 110 * 145)
ape.pivot(55, 72);
// 设置图形的 x 坐标
ape.x = Laya.stage.width / 2;
// 设置图形的 y 坐标
ape.y = Laya.stage.height / 2;
// 设置没 1 帧的动画
Laya.timer.frameLoop(1, this, animate);
}
function animate(e) {
// 旋转角度增加 2 度
ape.rotation += 2;
// 设置心跳缩放比例
scaleDelta += 0.02;
var scaleValue = Math.sin(scaleDelta);
ape.scale(scaleValue, scaleValue);
}
})()
</script>
</body>
</html>